How to embed a Bluesky post on your website or blog
April 19, 2024
How do I embed a Bluesky post?
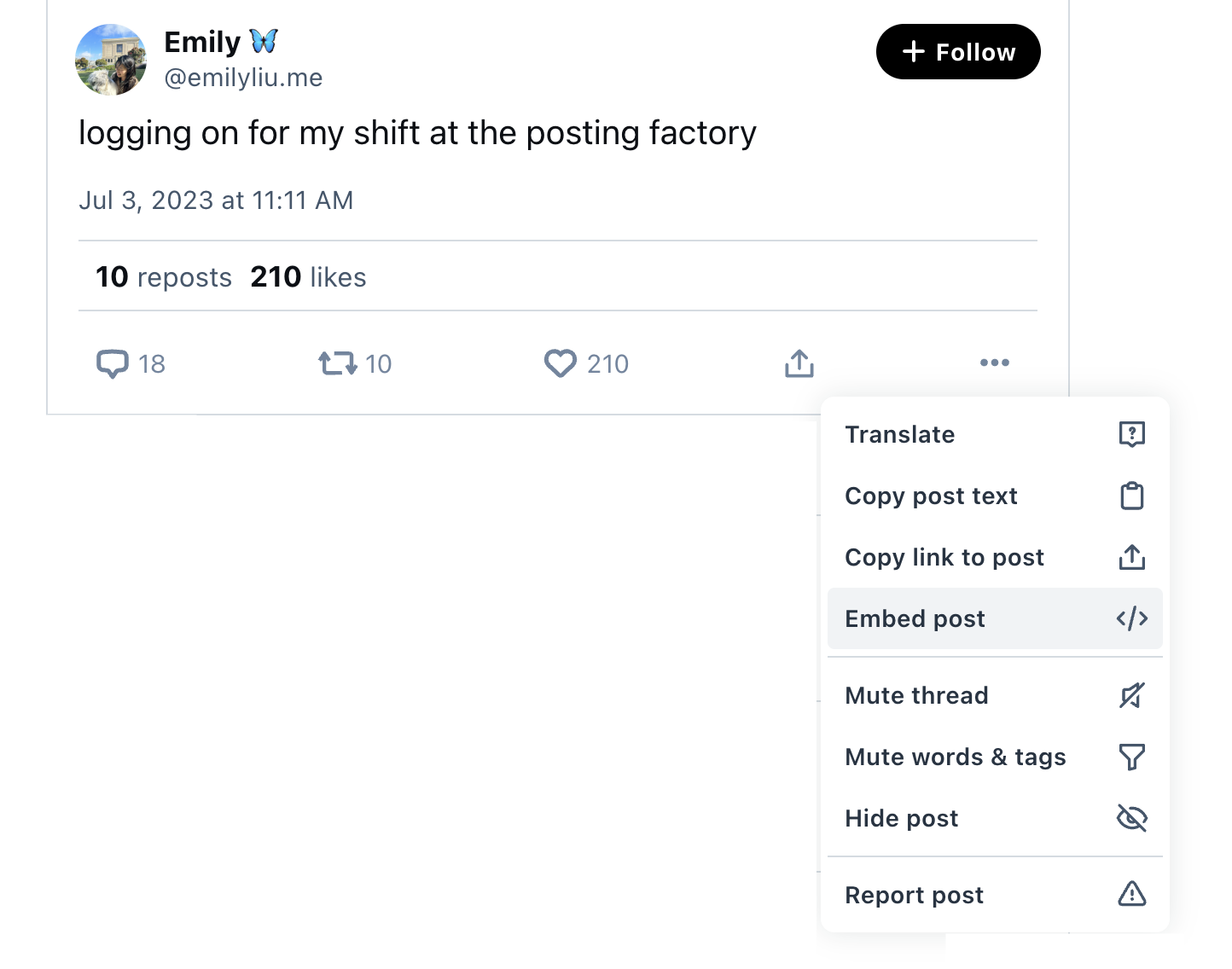
For the post you'd like to embed, click the dropdown menu on desktop. Then, select Embed Post. Copy the code snippet.

Alternatively, you can visit embed.bsky.app and paste the post's URL there for the same code snippet.
The embedded post is clickable and can direct your readers to the original conversation on Bluesky. Here's an example of what an embedded post looks like:
logging on for my shift at the posting factory
— Emily 🦋 (@emilyliu.me) Jul 3, 2023 at 11:11 AM
Your Own Website
Directly paste the code snippet into your website's source code.
WordPress
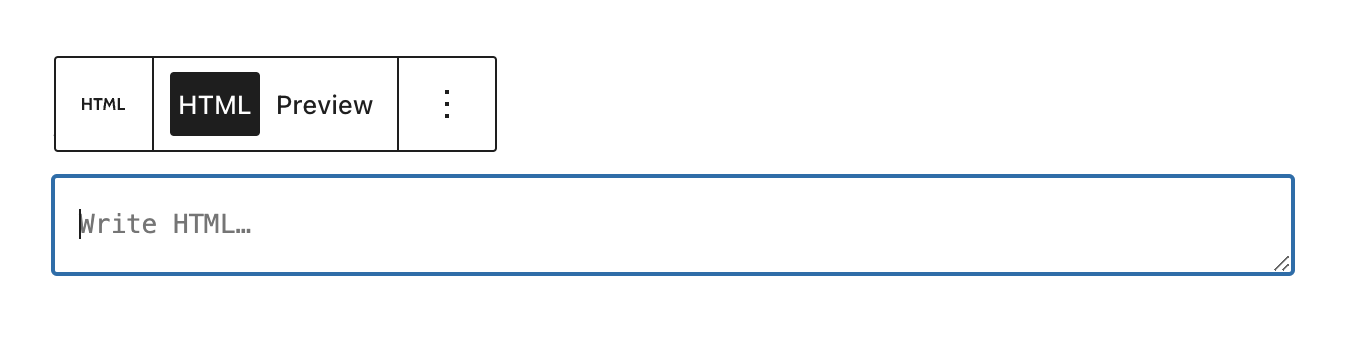
Insert a HTML block by typing /html or pressing the + button.

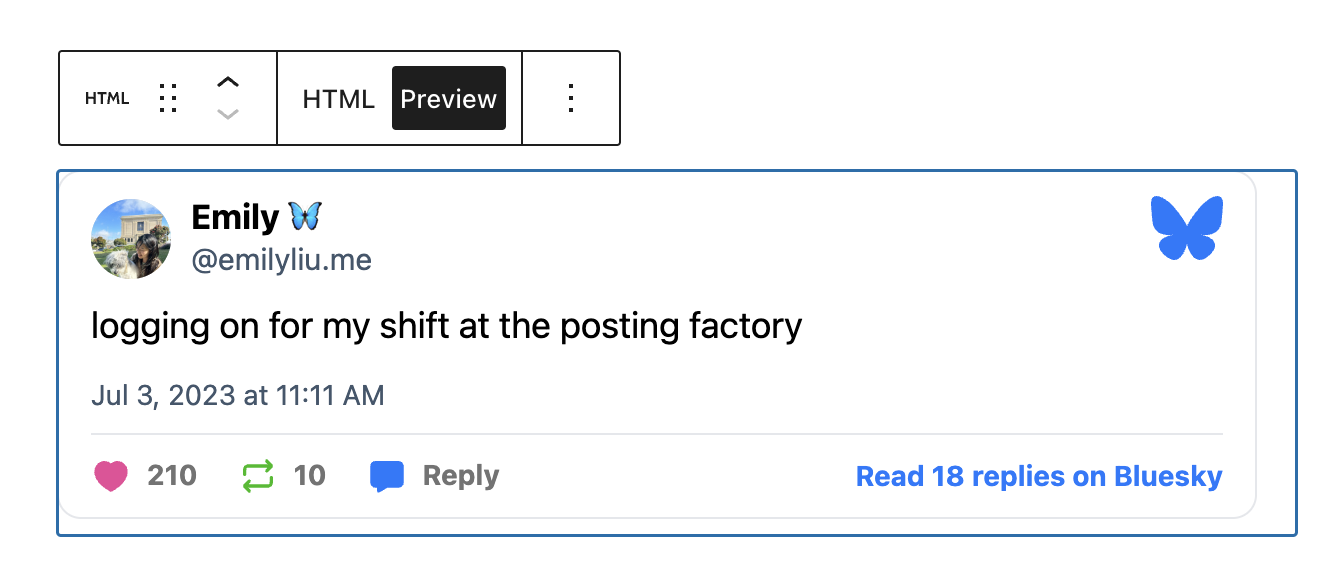
Paste the code snippet. When you switch the toggle to "Preview," you'll see the Bluesky post embed.

Ghost
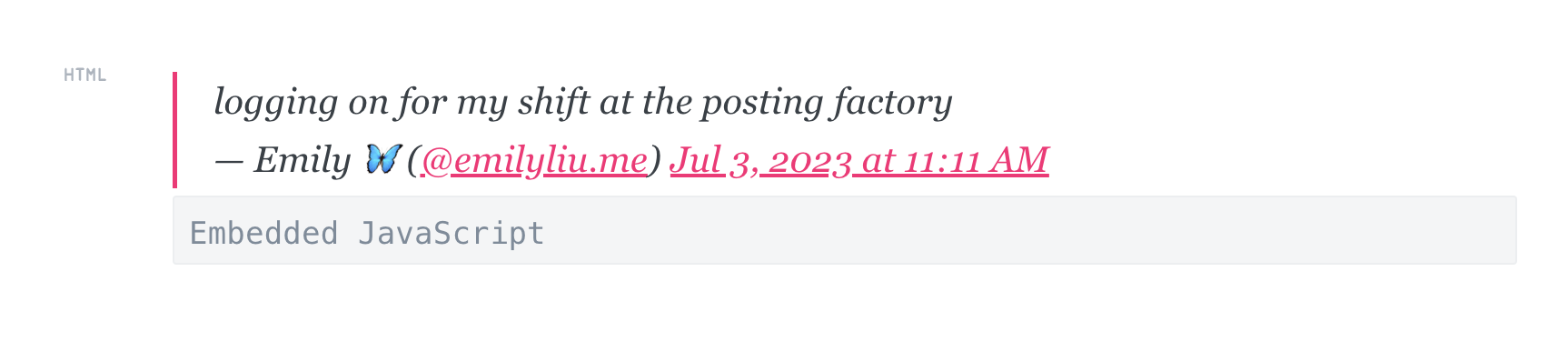
Insert a HTML block by typing /html or pressing the + button. Paste the code snippet.

Below is what the block will look like. Then, click Preview on your blog draft to see the Bluesky post embed formatted.


Substack
Currently, Substack does not support custom CSS or HTML in the post editor. We recommend taking a screenshot of Bluesky posts and linking the post URL instead.
Other Sites
For your site of interest, please refer to their help center or documentation to learn how to embed Bluesky posts.